ロリポップで、常時SSL化してみた

昨日(7月11日)より、他社のレンタルサーバーでは対応していた、無料SSL「Let’s Encrypt」がロリポップでもようやく対応しました。
今までは、月2000円払わなければ、SSL化する事は出来ませんでした。
しかし今回、無料で常時SSL化に対応することが可能となりましたので、当サイトもやってみました。
まぁ、詳しい説明は省きますが、大まかな流れは以下の通りです。
①AmazonアソシエイトやYouTubeなどの、SSLに対応していない古いリンクを、SSL対応に書き換えておく。
②ロリポップ管理画面から、SSL申込み。
③5分程度でSSLが有効になるので、WordPress一般設定のURLを書き換える。(http://→https://)
④Search Regexなどを使って、内部リンクをhttps://に書き換え。
⑤サイトの表示に問題無さそうなら、htaccessにてリダイレクトの設定。
⑥Google Analyticsなどの設定変更
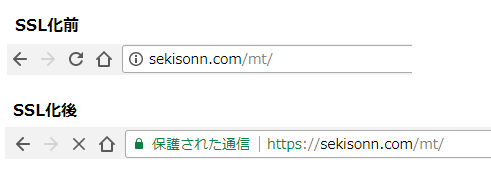
ちなみに自分の場合、サイドバーのウィジェットに貼っておいた画像リンクを直すのを失念していたため、「鍵マーク」の表示まで、少々手間取りました。
まぁ、個人ブログで、オンラインショップとかをやっているわけでも無く、住所などの個人情報を扱うことも無いので、果たして常時SSL通信まで必要か?
と言われると少し疑問な所ですが、まぁ、Googleでは常時SSL通信サイトを優遇すると言っているわけだし、時代の流れなのでしょうか。
画像のように、各ブラウザからアクセスすると、「鍵」のアイコンが付いていることが分かります。
と言うことで、常時SSL化に伴い、サイトURLがhttp://からhttps://に変更となっています。
旧URLにアクセスされても自動的に転送(リダイレクト)するようになっています。
SSL化により、当サイトもより安心安全に観覧できるようになります。
ちなみにロリポップは、今年2月にはPHP7.1(モジュール版)の提供開始により、サイトの表示速度は以前より改善されて、表示が高速となっています。そして、今回の無料SSLの対応と、かなりロリポップも頑張ってる印象です。
PHP7.1(モジュール版)については、別記事にて紹介しています。モジュール版の早期利用がおすすめです。































ディスカッション
コメント一覧
まだ、コメントがありません