LuxeritasのAdSense スマホで端が切れるときの対処方法

WordPressのテーマであるLuxeritas (ルクセリタス)、当ブログでも利用しているテーマです。
先日、AdSenseやリンクユニットのコードを張り替えた際、スマホ(iPhone)から見ると広告の右端が切れるように(はみ出すように)なってしまったので対処方法の備忘録です。
AdSenseやリンクユニットのコードを修正するだけ
結論から言えばAdSenseのコード内にある以下のコード
data-full-width-responsive="true"
↓
data-full-width-responsive="false"
tureをfalseに修正するだけです。


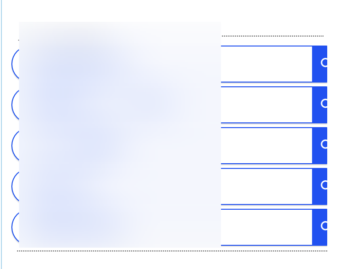
ご覧のように修正前・修正後でスマホ(iPhone)から見てもAdSenseが切れないようになっています。(画像中の説明にはリンクユニットを使っていますが、通常のレスポンシブ広告でも同様です。)
「data-full-width-responsive」の意味は
data-full-width-responsiveのコードの説明は、AdSenseのヘルプページにも書かれています。
レスポンシブ広告のタグパラメータの使用方法
https://support.google.com/adsense/answer/7445870?hl=ja
モバイル端末において全幅サイズの動作を設定するパラメーターとなっています。trueは全幅で展開しますよという意味です。
LuxeritasではAdSense類のサイズ調整はテーマ側で自動的にやってくれますので相性が悪かったのでしょう。
ちなみに、data-full-width-responsiveのパラメーターは以前のコードにはコピペする段階では書かれていませんでした。
なので以前から貼っていた広告では問題なく表示されていたのでしょう。
なお、ヘルプページにはパラメーターが書かれていない場合は、全幅サイズが表示されることもあるが “true" が書かれているときよりは少ないと書かれています。
そのため、パラメーターが書かれていない広告で表示が切れる場合は “false"のコードを追加してあげるといいでしょう。






























ディスカッション
コメント一覧
まだ、コメントがありません